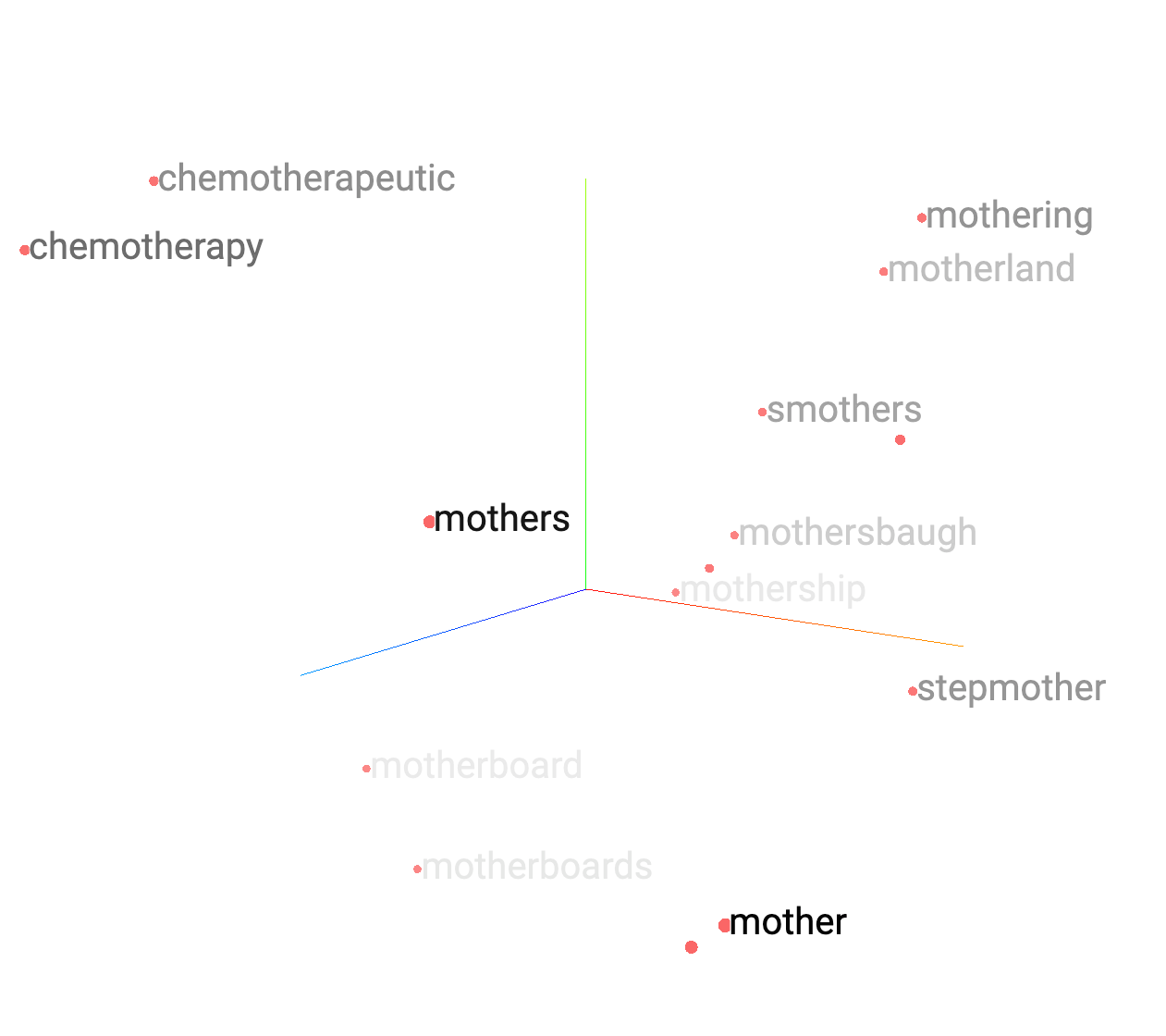
벡터 유사도 검색 aka. Vector Similarity Search 서로 다른 두 벡터의 유사도가 얼마나 높은지 확인하고 가장 높은 유사도를 갖은 벡터부터 나열하여 검색을 진행한다. 기본적으로 벡터간의 비교를 하는것이기 때문에 우리가 예측하지 못하는 결과가 나올수 있고 특히 자연어나 객체를 Embedding을 하는 과정에 따라 차이가 발생할수 있다. 그리고 이와 같은 Vector간의 유사도를 직접적으로 볼 수 있는 웹사이트로 Embedding Projector라고 있다. Embedding Projector Embedding projector - visualization of high-dimensional dataVisualize high dimensional data.projector.tensor..