프로젝트를 진행하던 도중 클라이언트를 개발하는 프런트개발 쪽에서 아래와 같은 질문이 들어왔다.
문괜님 1MB 이상 사진이 안 올라가지는데요?
그 당시 이런 질문에 답하고 해결하기 위해 아래와 같은 생각을 했다.
- 이미지는 지금 현재 MultipartFile인데 Spring에서 이와 관련한 용량 재한이 있는 걸까?
- 모든 요청이 Nginx의 Web Server를 통해서 들어오고 있는데 그와 관련한 재한이 있는 걸까?
- 그럼 클라이언트에서 사진을 압축해서 보내면 되는 거 아닌가?
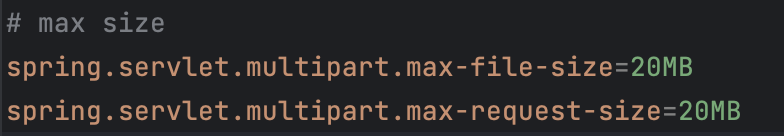
첫 번째는 간단하게 application.properties에 들어가 확인이 가능했고 아래와 같이 금방 확인이 가능했다.

여기서 위에 보이는 max-file-size는 Multipart와 관련해서 최대 사이즈를 설정하는 부분이다. 그리고 보이는 거와 같이 20MB다.
그래서 이 부분을 좀 더 늘린 채로 새로 배포를 진행했지만 여전히 되지 않았다.
그래서 Spring은 이미 20MB까지 해결할 수 있다고 확인이 됐으니 다음 단계로 넘어갔다.
그리고 바로 아래와 같은 결과가 나왔다.

Nginx의 경우 클라이언트에서 오는 요청에 대해서 기본적으로 1MB로 돼있다고 한다. 그 말은 사진의 유무를 떠나서 모든 요청들이 1MB라는 점이다.
그래서 아래와 같이 수정을 해줘야 한다.

굳이 100M를 할 필요는 없다. 그냥 테스트 용으로 한 것이다. (혹시나 하는 사람들한테 말한다. server_name 바로 밑에 하면 된다. location안으로 들어갈 필요는 없다.)
마지막 단계인 Client단에서 이미지를 압축하는 부분은 가능하다. 하지만 이런 생각을 했다. 만약 요청자체가 너무 크면 어떻게 하지? 우리는 이미지뿐만이 아니라 다양한 요청을 처리해줘야 하는 서버를 개발 중이다 보니 이미지가 아닌 다른 요청들도 그 크기가 커질 수 있다고 생각하게 됐다. 그래서 서버 자체의 요청 크기를 늘려 주는 게 더 좋다고 생각하여 3단계가 아닌 2단계 nginx를 수정하는 걸로 결론 내렸다.
감사합니다!
* 항상 정확한 정보를 드리고 싶지만 실수가 있을 수도 있습니다!
* 실수를 찾게 되거나 질문이 있으시면 댓글 달아주세요!!